To work on the Reading Progress Bar
- Go to Dashboard >> Appearance >> Customize >> Global >> Reading Progress Bar
- Toggle enable to the progress bar
- Display the progress bar where you want to, like Desktop, Mobile, Desktop + Mobile
- Change the position of the progress bar
- Change the height of the progress bar
To work on the Preloader
- Go to Dashboard >> Appearance >> Customize >> Global >> Preloader
- Toggle enable to the preloader
Pro Features: Below mentioned features are available in NewsCrunch Plus
- Select the preloader layout from the available layouts
To work on the Animation Effect
- Go to Dashboard >> Appearance >> Customize >> Global >> Animation Effect
- Select the Post Title hover effect from the given 2 effects
- Select the Image hover effect from the given 2 effects
Pro Features: Below mentioned features are available in NewsCrunch Plus
To work on the Animation Effect
- Go to Dashboard >> Appearance >> Customize >> Global >> Animation Effect
- Toggle enable/disable the animation effects
- Select the Post Title hover effect from the given 6 effects
- Select the Image hover effect from the given 15 effects
Breadcrumbs are navigational aids that help visitors understand where they are on your website. Breadcrumbs show the hierarchy of your web pages; visitors can use them to navigate back to a previous page or discover more relevant content.
Firstly you need to have installed & activated the Yoast SEO plugin to show the breadcrumb.
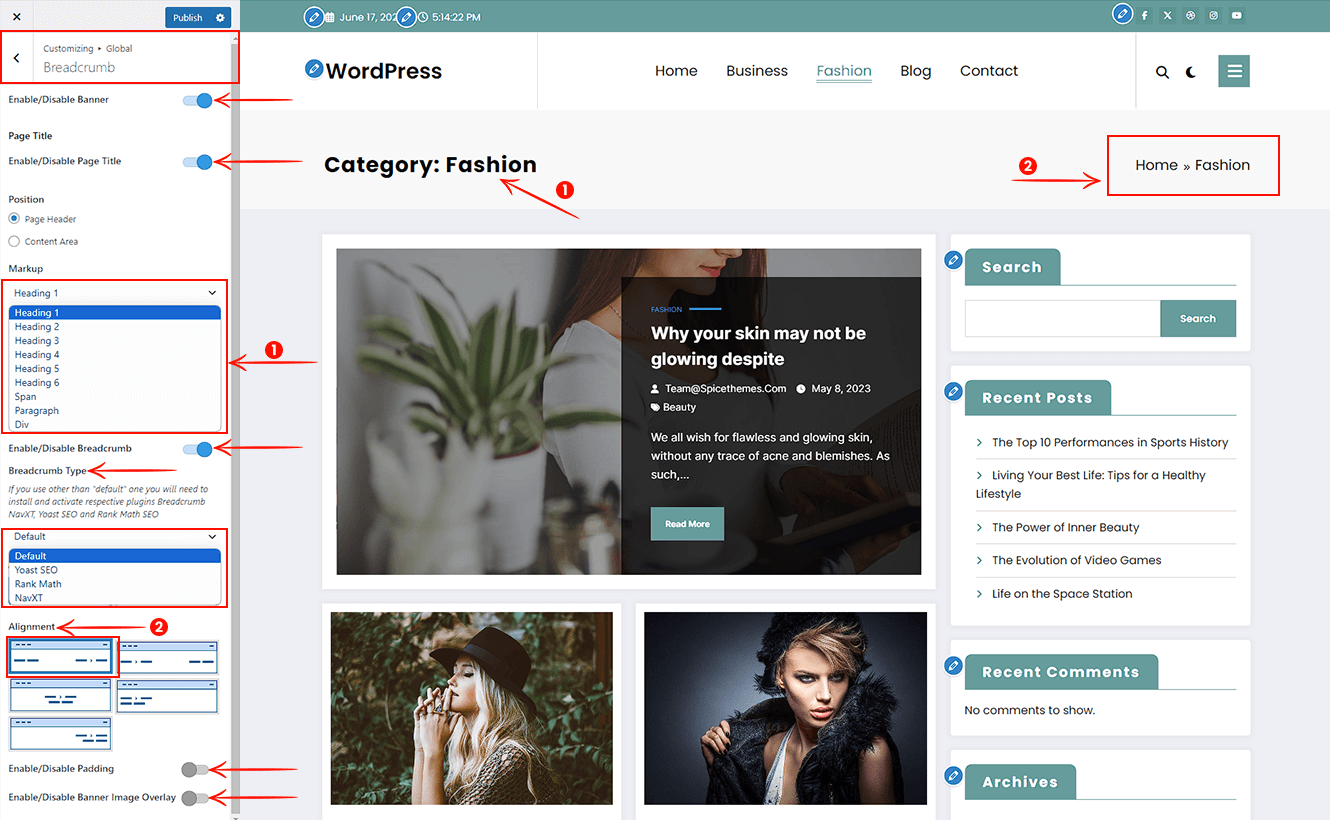
To work on the Breadcrumb option
- Go to Dashboard >> Appearance >> Customize >> Global >> Breadcrumb
- Toggle to hide/show the page title
- Select the position of the breadcrumb
- Set the markup of the page title (means you can show the page title in different text styles)
- Toggle to hide/show the breadcrumb text
- Select the breadcrumb type option that helps you show the breadcrumb text using given plugin options like Default, Yoast SEO, Rank Math SEO, and Breadcrumb NavXT
- Select the banner section alignment from the given respective alignment
- Enable the padding
- Adjust the padding of the section
- Hide/Show the image overlay color
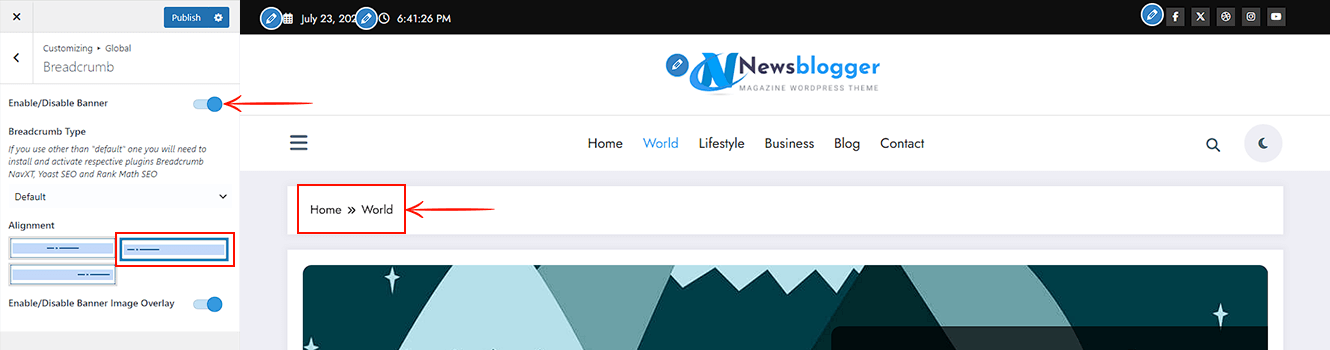
NewsBlogger Child Theme Features: Below mentioned features are available in NewsBlogger WordPress Theme
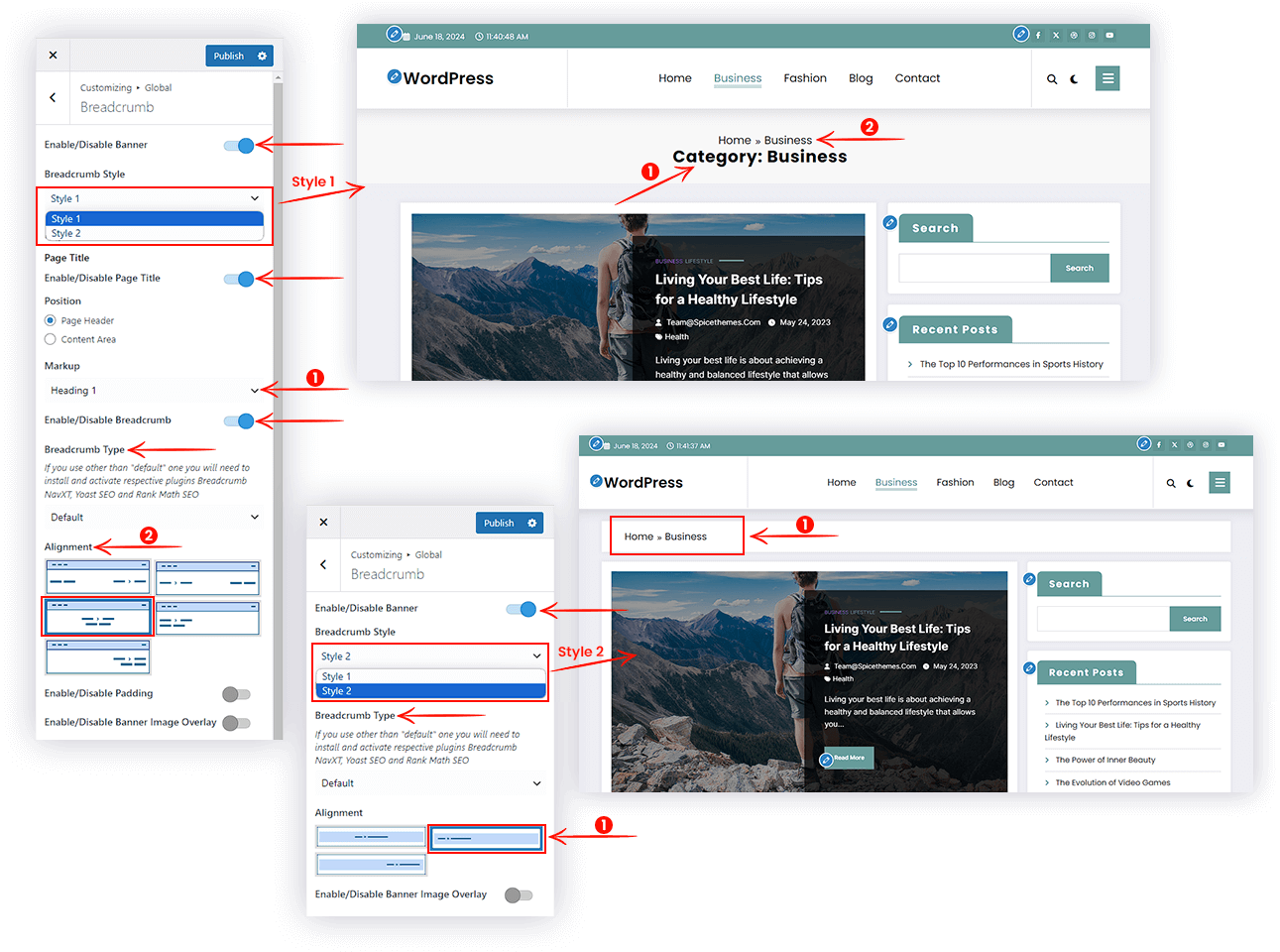
Pro Features: Below mentioned features are available in NewsCrunch Plus
- Select the Breadcrumb Style from the given Style 1 or Style 2 options
Gives the ability to navigate to the posts easily.
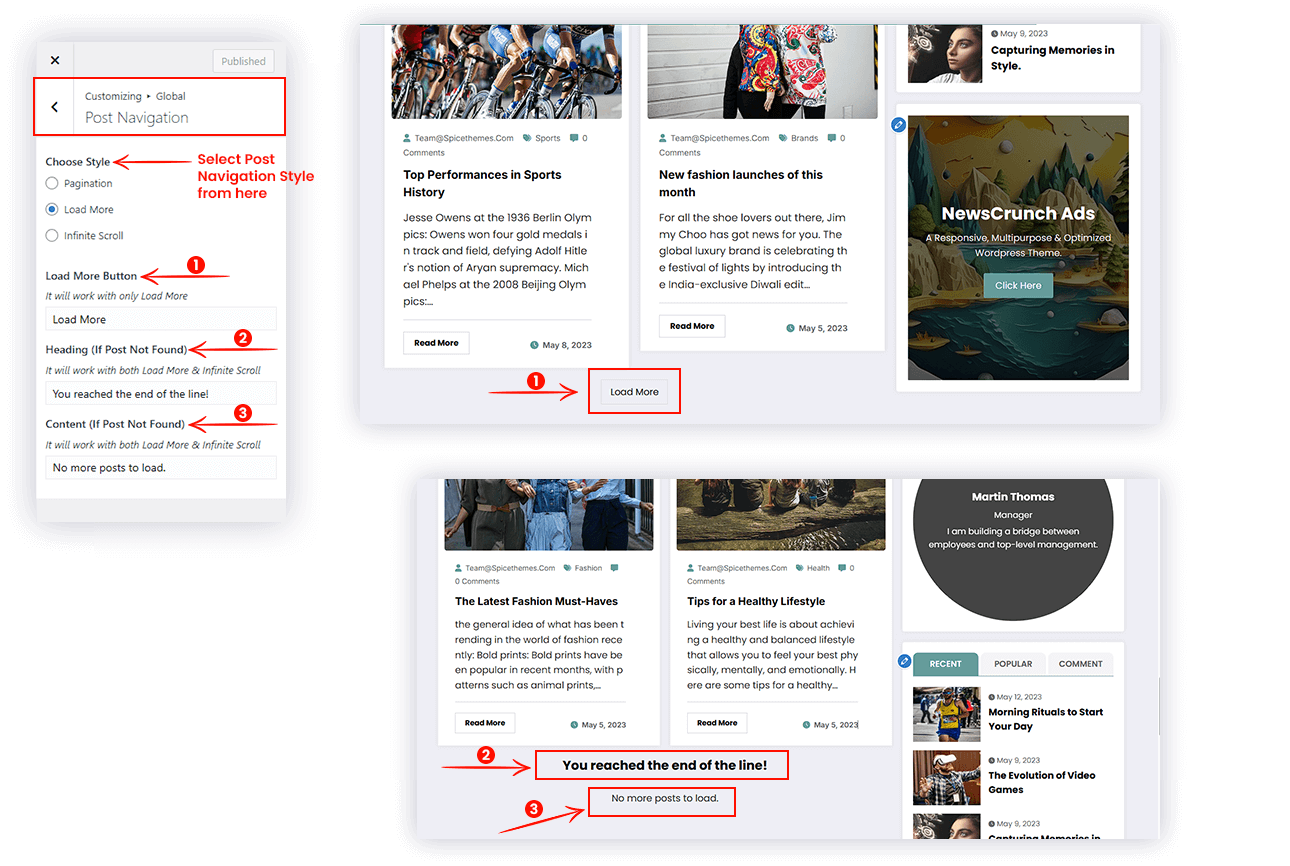
To work on Post Navigation
- Go to Dashboard >> Appearance >> Customize >> Global >> Post Navigation
- Select the navigation style from the given options
- Pagination: In this option, you can navigate the posts from one page to another page.
- Load More: There is an option of Load More at the end of the page and you can load more posts by clicking on the Load More button.
- Infinite Scroll: Scroll down and your all posts will show. No need to go to the second page or click on the Load More button.
- Load More Button: Change the Load More button text
- Heading & Content: If posts are not found at the end of the page, a message will be displayed. You can change the heading and content text using these settings
Adding a sticky scroll-to-top button to your website helps users easily scroll back to the top of the page.
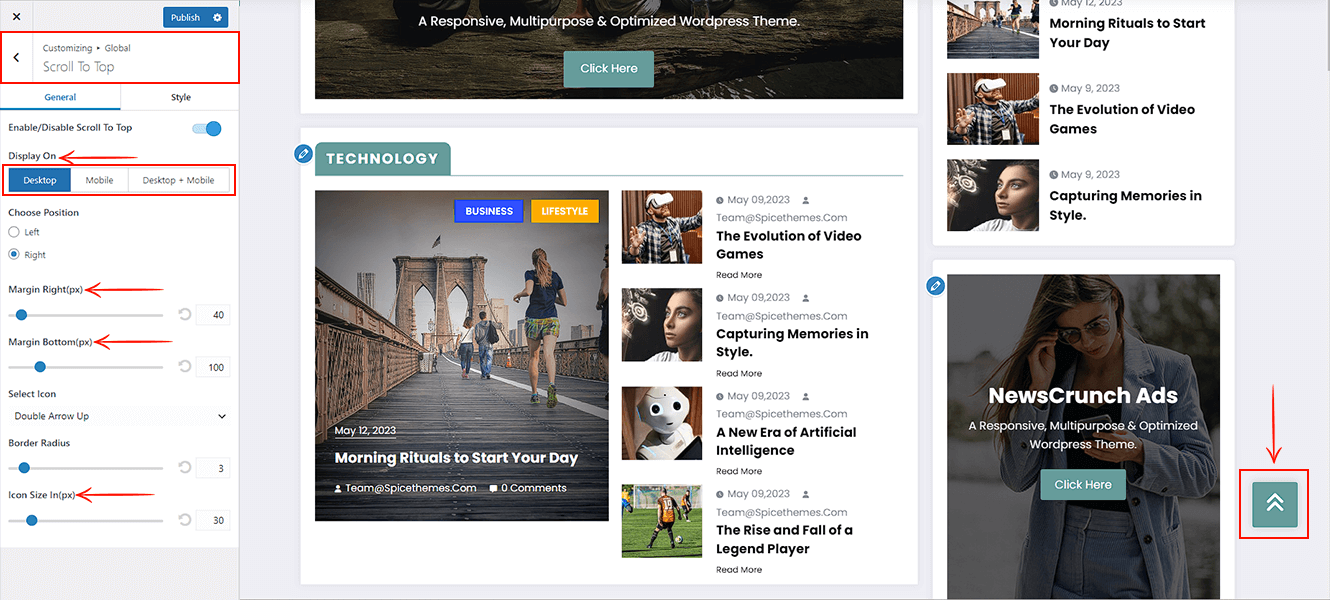
To work on Scroll to Top
- Go to Dashboard >> Appearance >> Customize >> Global >> Scroll to Top
- Toggle to show Scroll to Top icon
- Choose the position of the button
- Select an icon from the dropdown option
- Set the border radius of the button
- Change Scroll to Top button icon color/icon hover color and background color/background hover color
Pro Features: Below mentioned features are available in NewsCrunch Plus
- Display the progress bar where you want to, like Desktop, Mobile, Desktop + Mobile
- Set the right & bottom margin of the icon.
- Increase the Scroll to Top icon size.
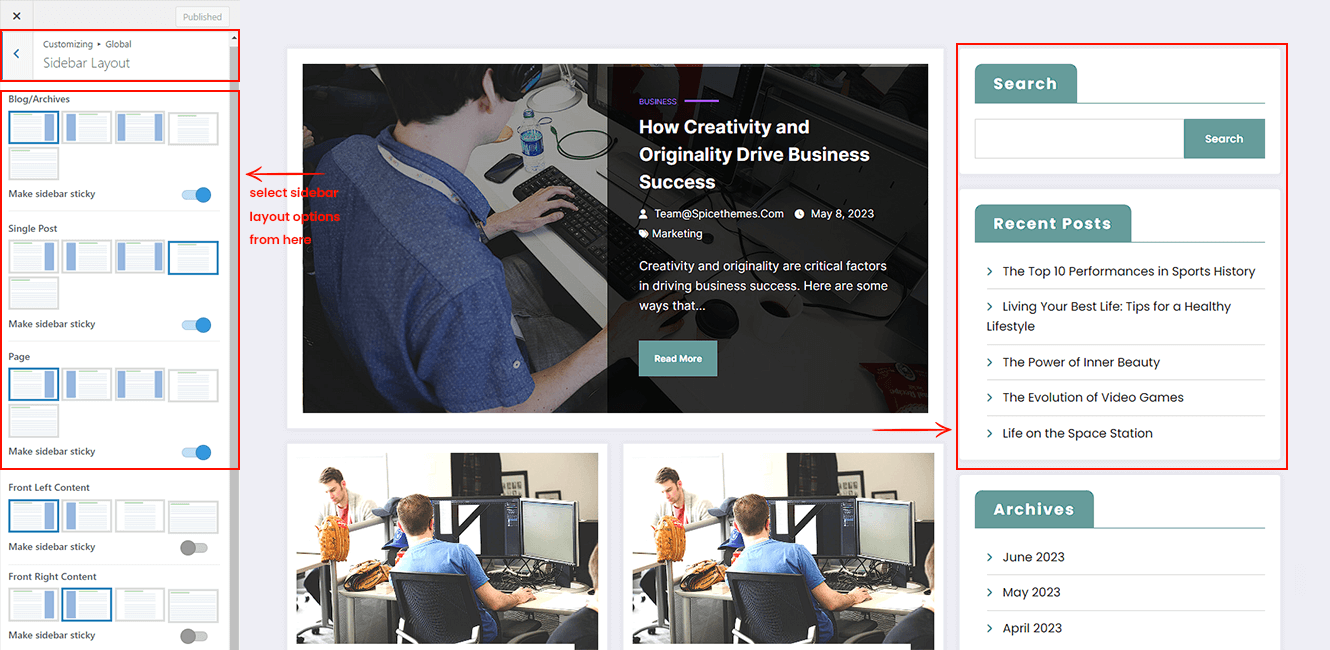
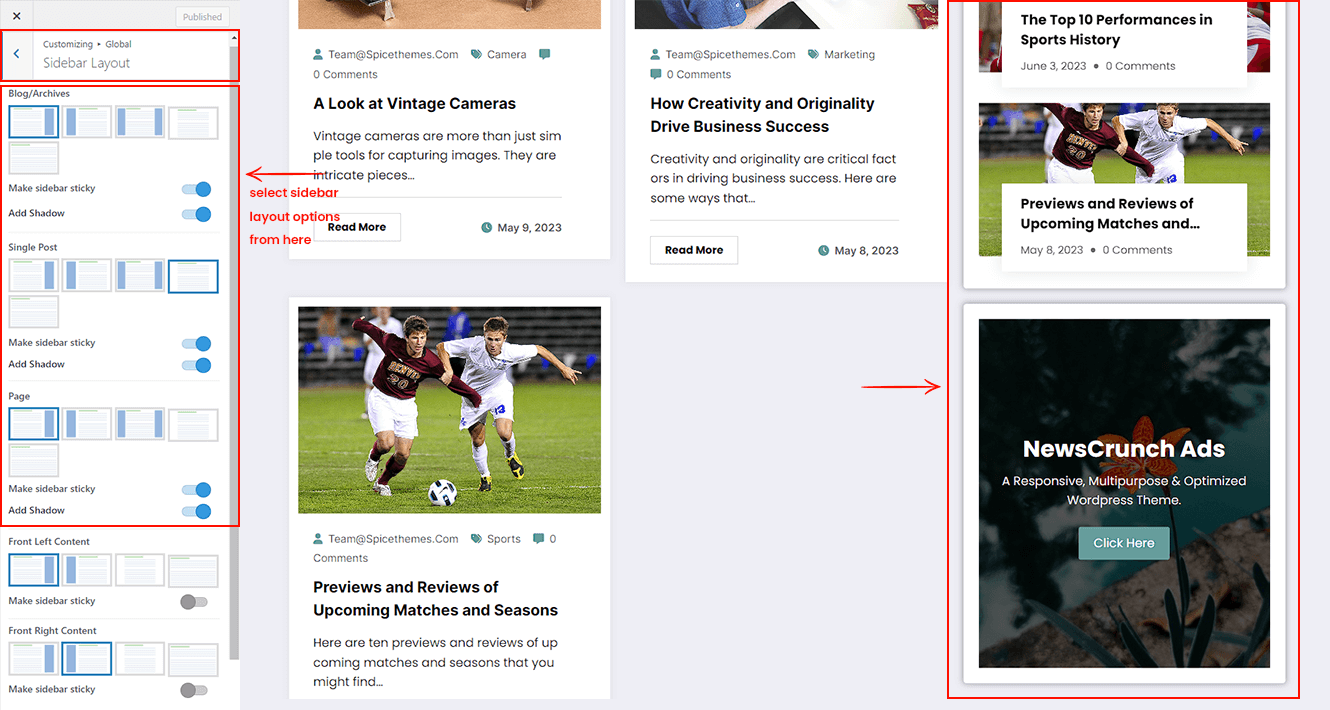
The sidebar layout option is very useful to your website, it can change the layout of the page, blog/archives, and single post.
To work on the Sidebar Layout options
- Go to Appearance >> Customize >> Global >> Sidebar Layout
- Change page/post layouts to the left content-right sidebar, left sidebar-right content, center content with left-right sidebar, full-width content, and stretched content
- Make a sticky sidebar of the Posts, Pages, Archives, and Front Left & Right Content sidebar
Change the Sidebar Layout of an Individual Posts/Pages
To work on individual pages
- Go to WordPress Dashboard >> Pages >> All Pages
- Go to the Layout Settings
- Under the Layout option, select the layout from the given layouts such as Right Sidebar, Left Sidebar, Content Centered, Stretched, and Both Sidebar with content. (From Customizer option means to select the layout from the Customizer options.)
- Select the widget area for the Left and Right Sidebar from given options
Pro Features: Below mentioned features are available in NewsCrunch Plus
- To show the shadow on a sticky sidebar of the Posts, Pages, Archives, and Front Left & Right Content sidebar
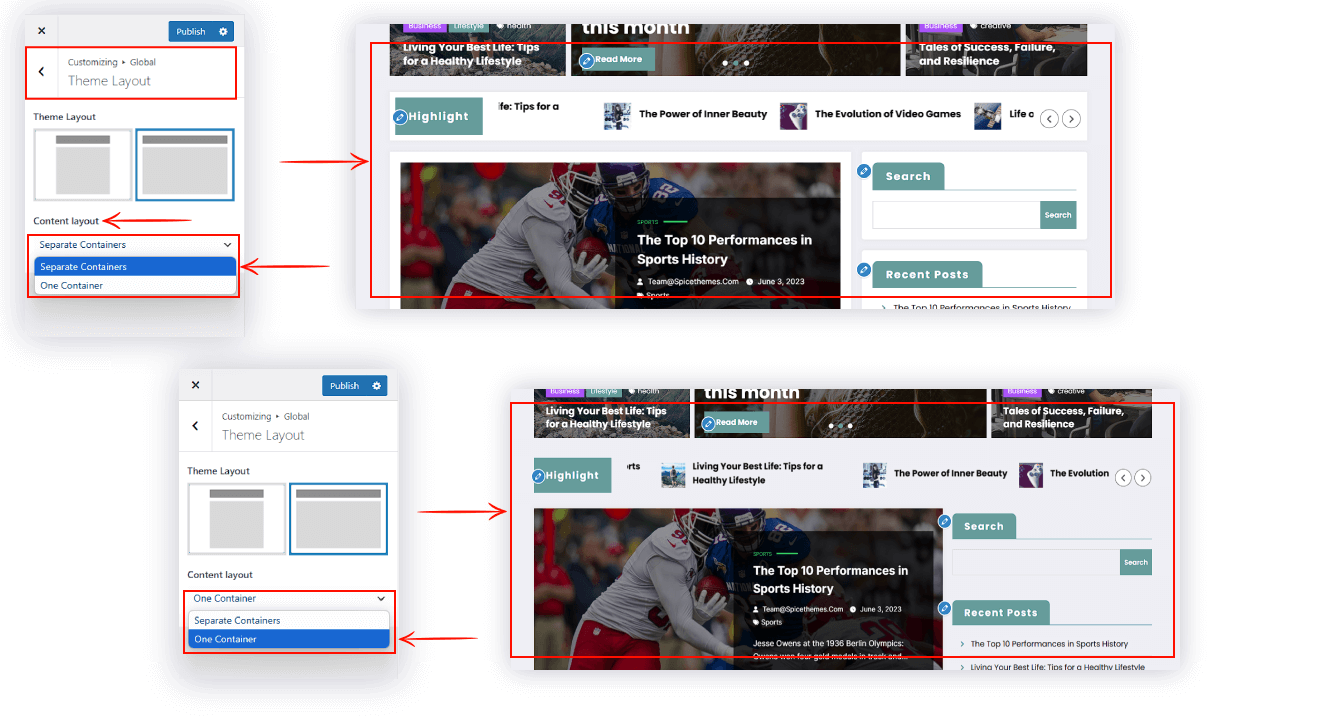
To work on the Theme Layout
- Go to Appearance >> Customize >> Global >> Theme Layout
- Choose a theme layout to boxed or full-width
Pro Features: Below mentioned features are available in NewsCrunch Plus
- Select the Content Layout option from the given Separate Containers or One Container
- Separate Containers: It is the default content layout. This means each section is placed in its own box, making it stand out clearly on the page
- One Container: All sections share the same space and are only separated by the spacing between them