To generate the shortcode you need to customize the settings below:
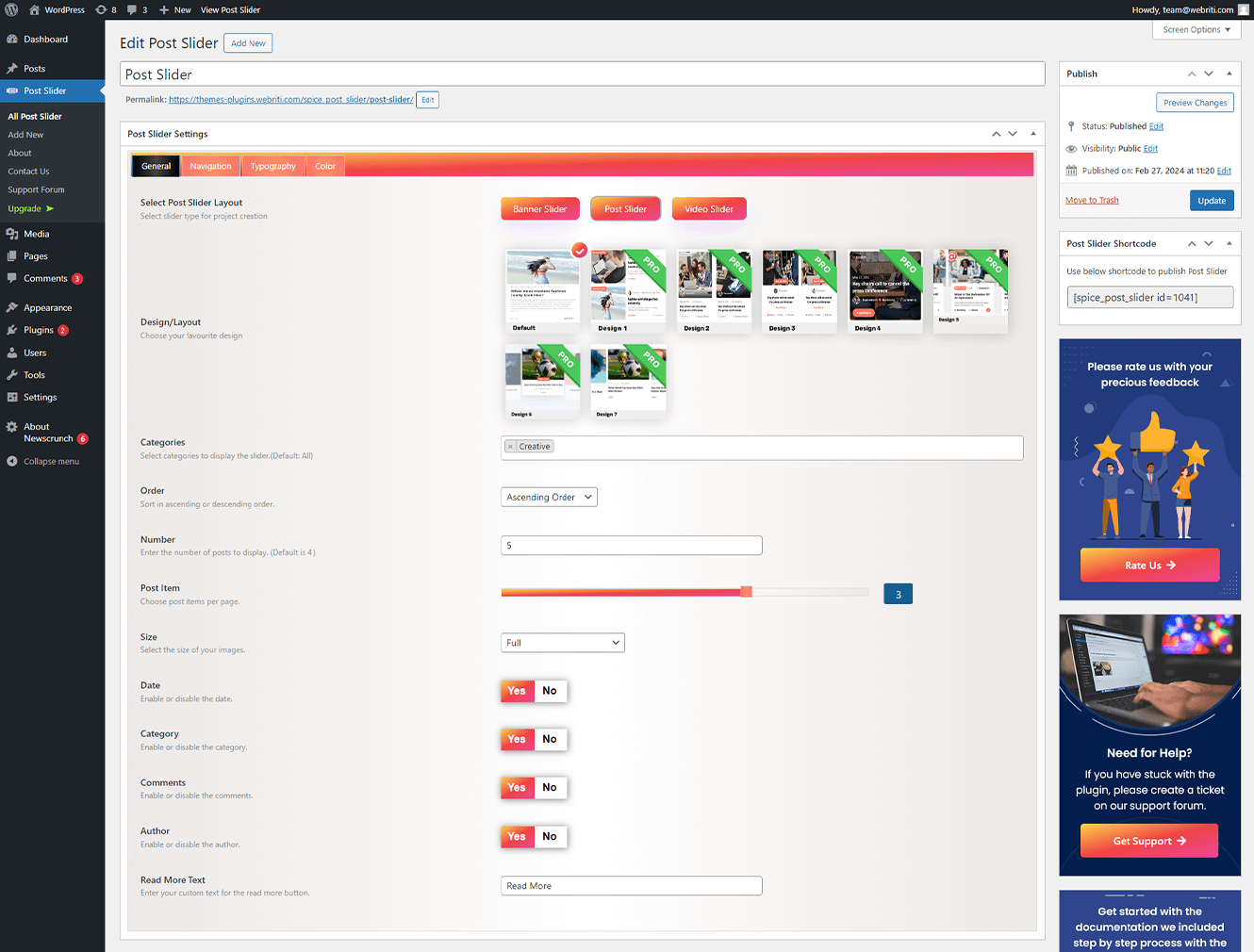
1. General
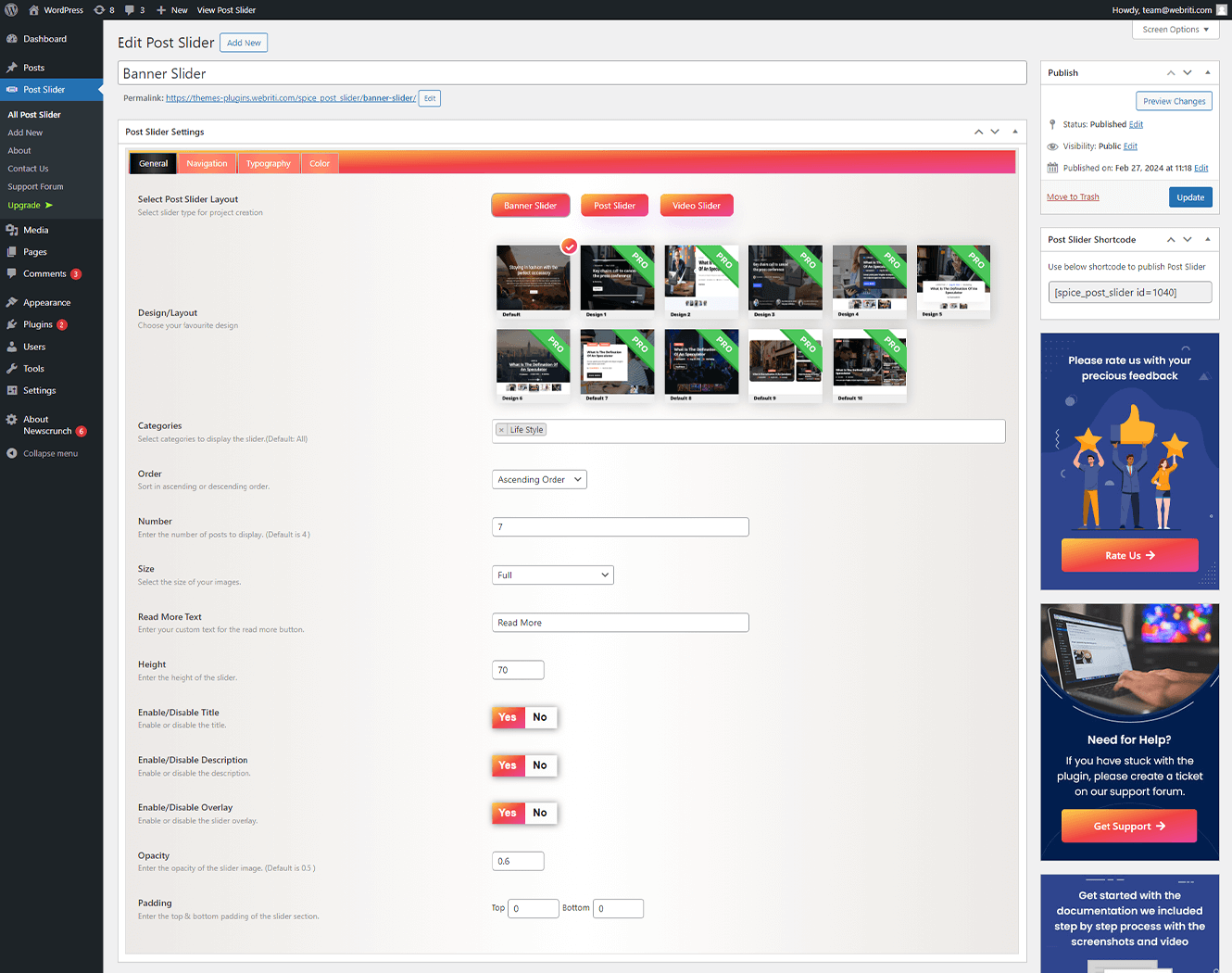
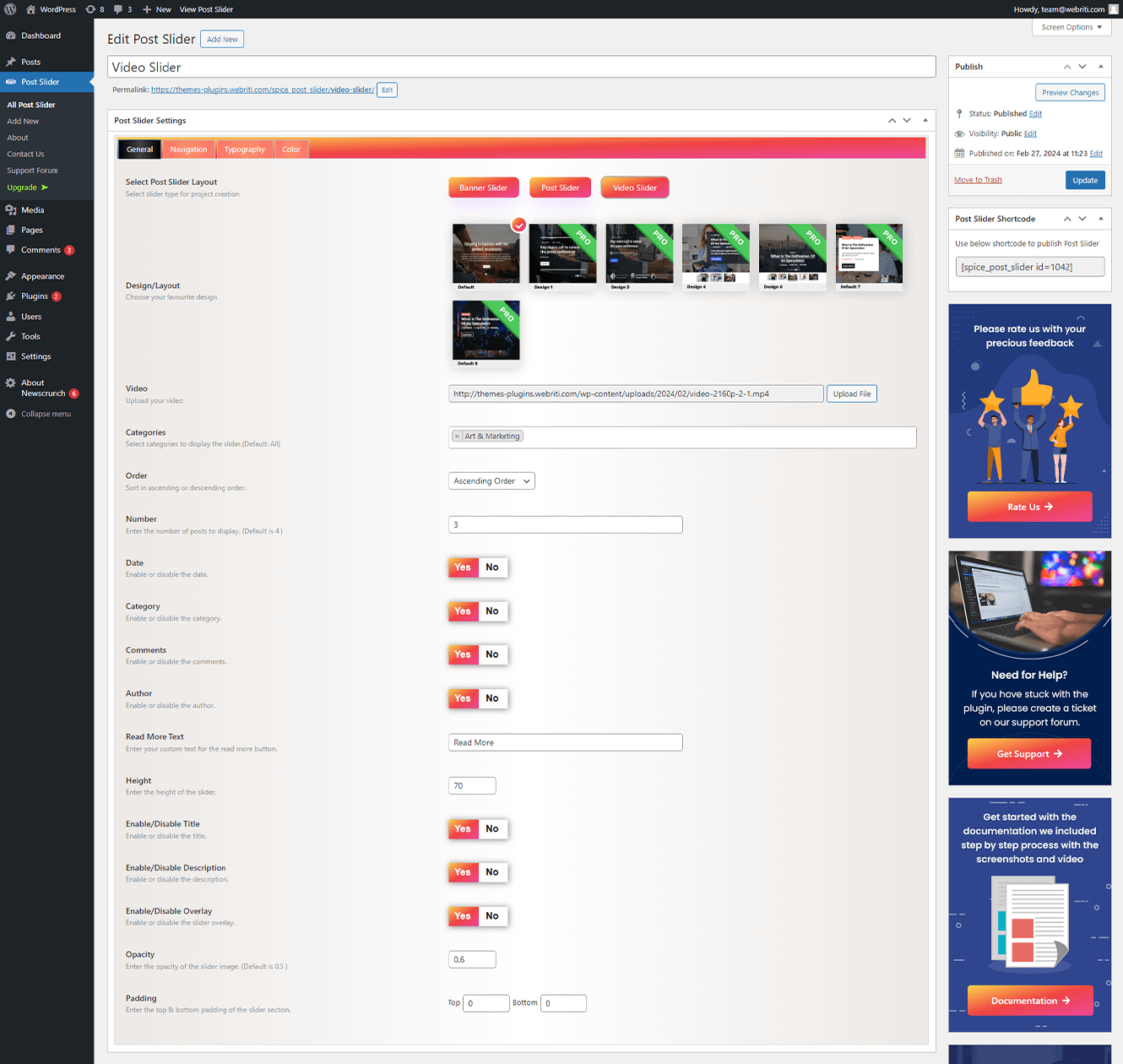
- Slider Layout: Select the slider layout from Banner Slider, Blog Post Slider, and Video Slider.
- Categories: Choose one or multiple categories for which category posts you want to show in your carousel.
- Order: Select the post-order options from Ascending and Descending.
- Number: Enter the post number, which means how many posts you want to display on your carousel. Its default value is 4.
- Read More Text: Change the text of the carousel Read More button.
- The below settings will appear when selecting the Banner/Blog PostSlider options.
- Size: Select the image size option to change the carousel image size.
- The below settings will appear when selecting the Blog Post/Video Slider options.
- Date: Hide or Show the post date from the carousel.
- Category: Hide or Show the post categories from the carousel.
- Comments: Hide or Show the post comments from the carousel.
- Author: Hide or Show the post author from the carousel.
- The below settings will appear when selecting the Video/Banner Slider options.
- Height: Change the height of the carousel.
- Enable/Disable Title: Hide or Show the carousel title.
- Enable/Disable Description: Hide or Show the carousel description.
- Enable/Disable Overlay: Hide or Show the image overlay. On enabling this setting, the opacity setting appears.
- Opacity: Change the overlay color opacity.
- Padding: Adjust the top and bottom padding of the carousel section.
- The below settings will appear when selecting the Blog Post Slider option.
- Post Item: Select the post item to display your carousel in two, three, and four columns layouts.
- The below setting will appear when selecting the Video Slider option.
- Video: Upload a video from your computer with the help of the Upload File button.
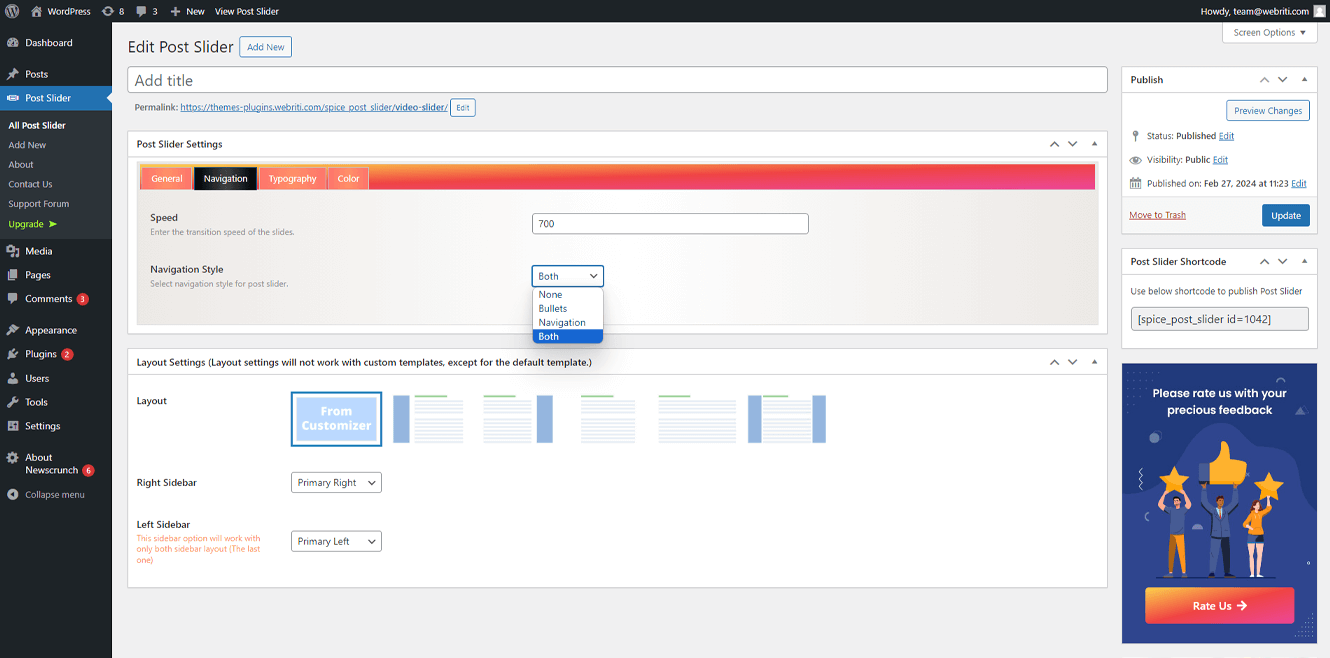
2. Navigation
- Speed: Set the transition speed of the carousel slides.
- Navigation Style: Select the navigation button style from None, Bullets, Navigation, and Both options.
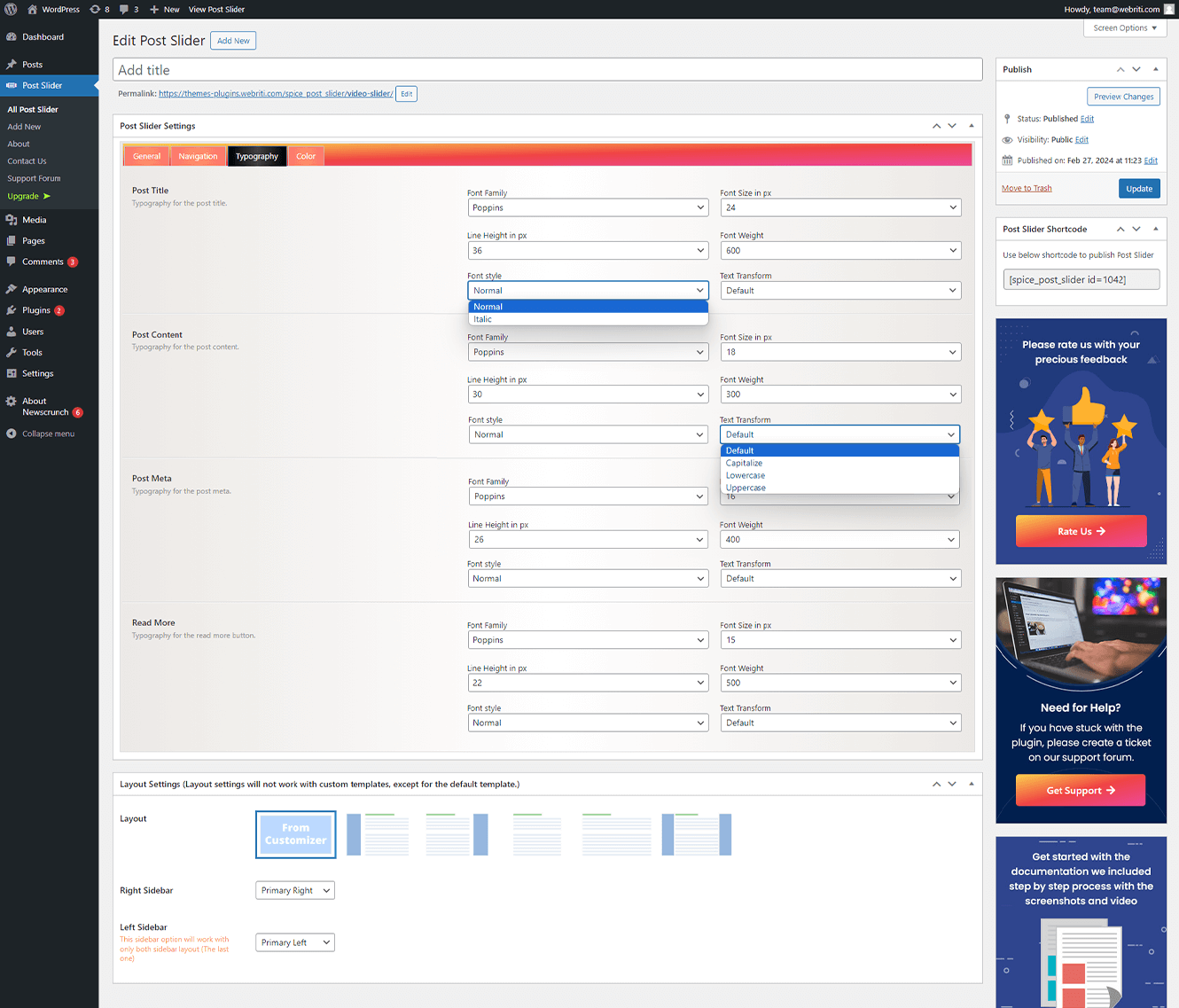
3. Typography
You can change the banner/post carousel typography from the below options:
- Font Family: Find the font name from the font families list that you want to add.
- Font Size: You can change the font size.
- Line Height: This property defines the amount of space above and below inline elements. You can set it as per your requirement.
- Font Weight: Available font weight for the selected font like 100,200,300,400,500,600,700,800.
- Font Style: You can set the font style like Normal or Italic.
- Text Transform: Using this setting you can make text appear in uppercase or lowercase, or with each word capitalized.
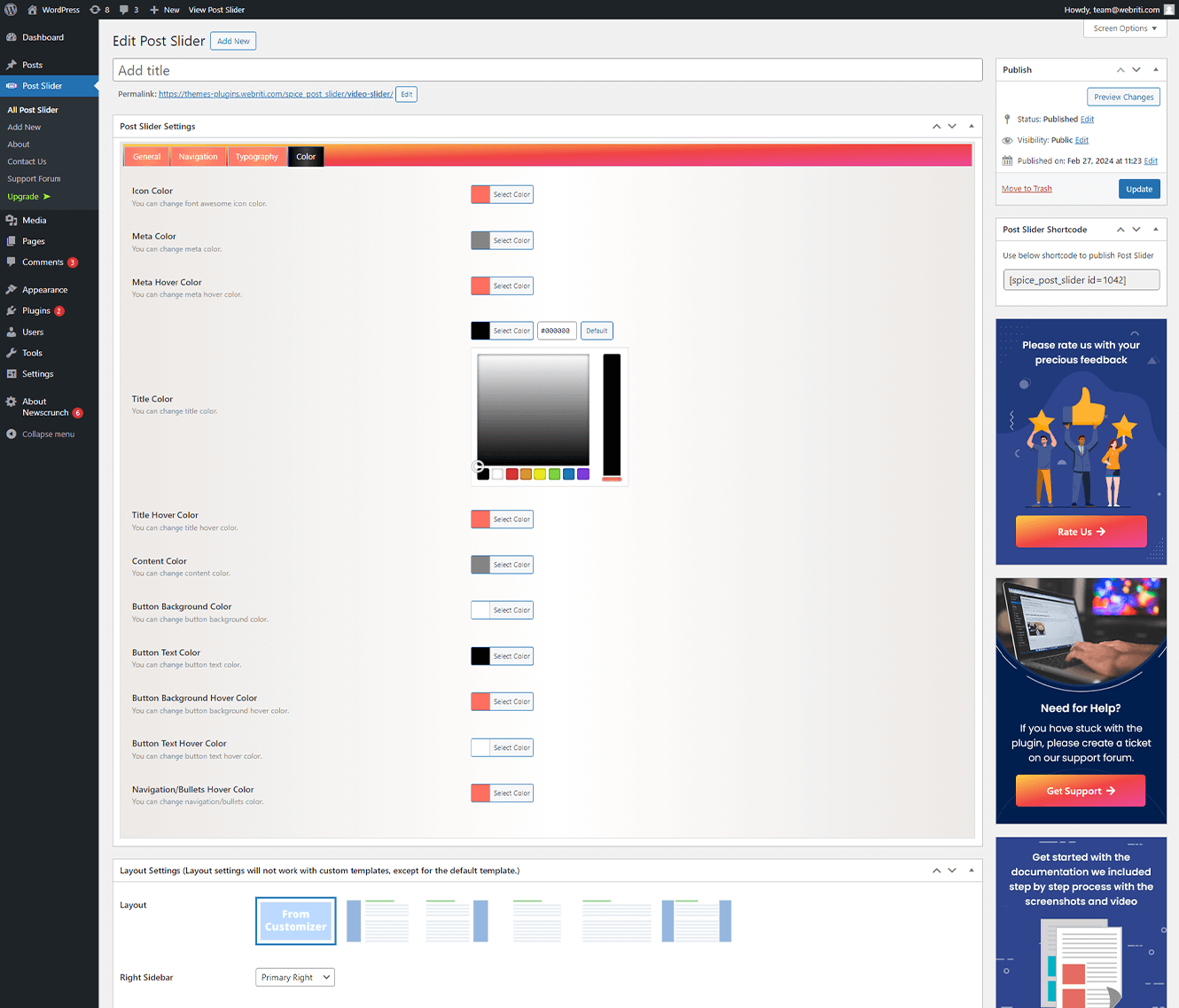
4. Color
You can change the color of the banner/post carousel title, content, meta, and read more button.